In today’s article, I will show you how to utilize the Power Point tool to create a visually appealing and animated welcome screen, for instance, for an infokiosk application.

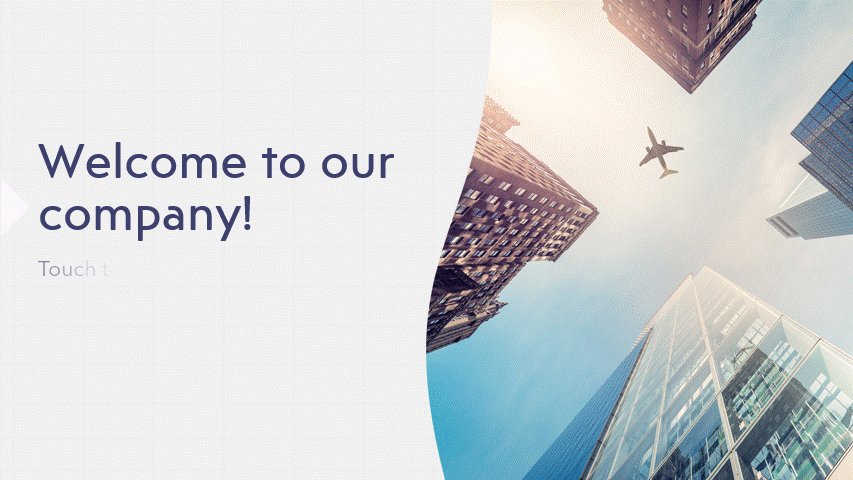
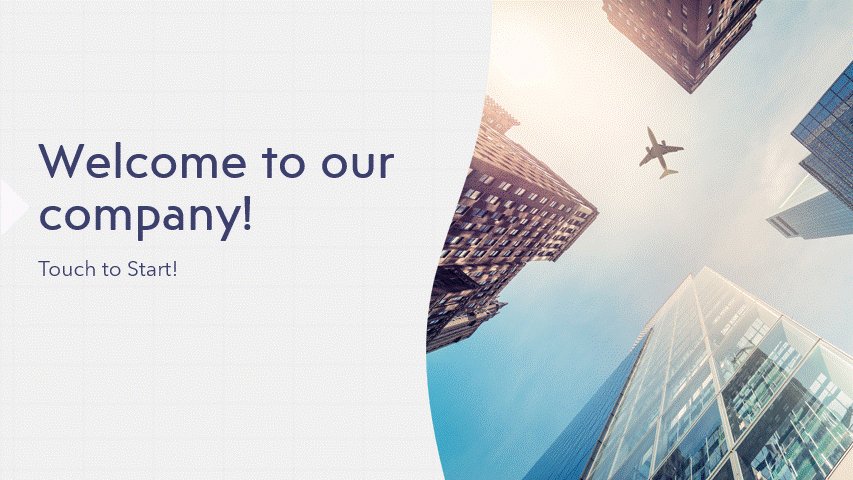
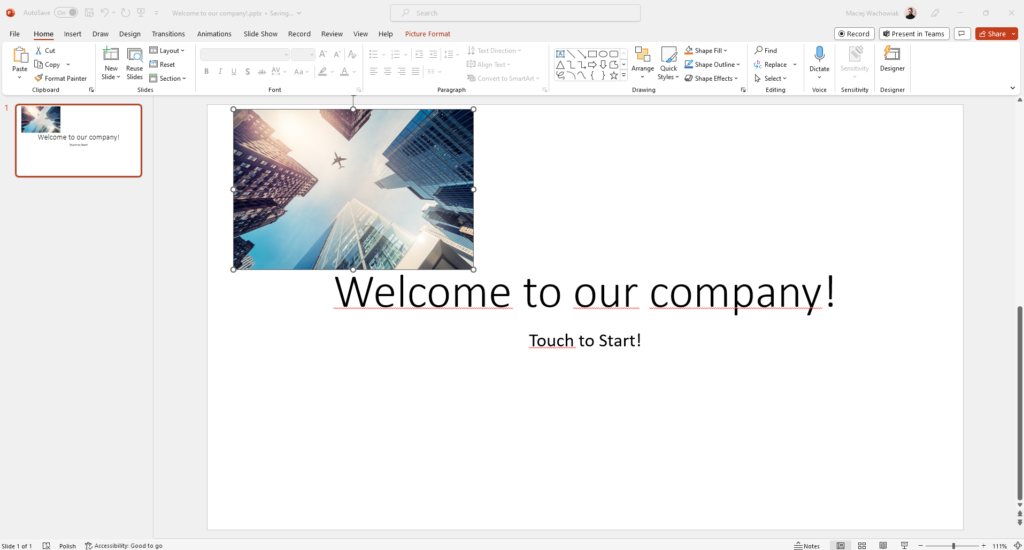
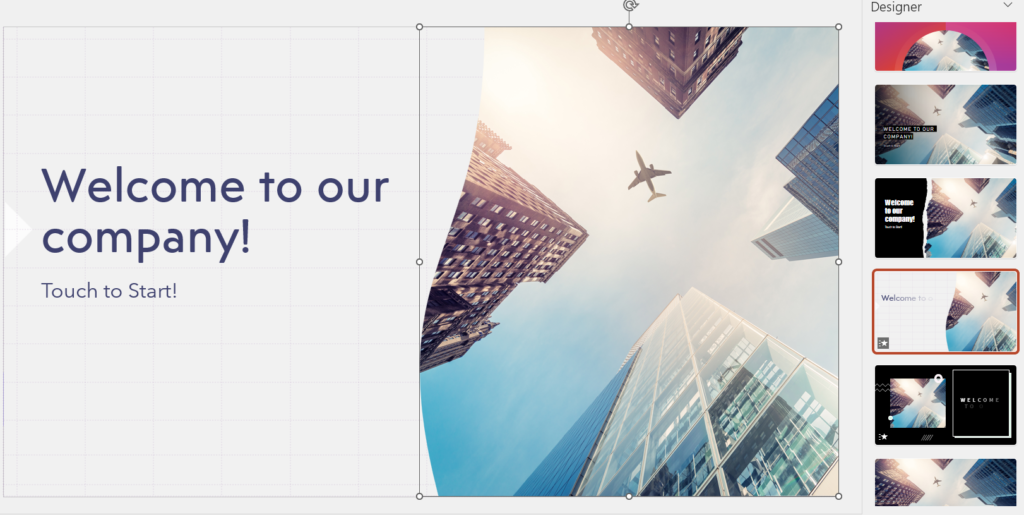
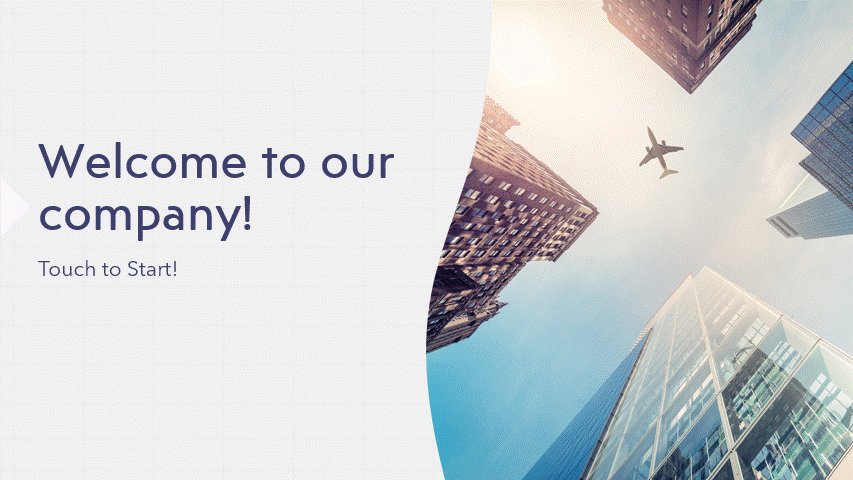
First, open a blank presentation in Power Point. Then, insert a graphic from your repository or an image bank. Add a title and a description to greet the user of the application. In my case, it will be “Welcome to our company” and “Touch to start.”

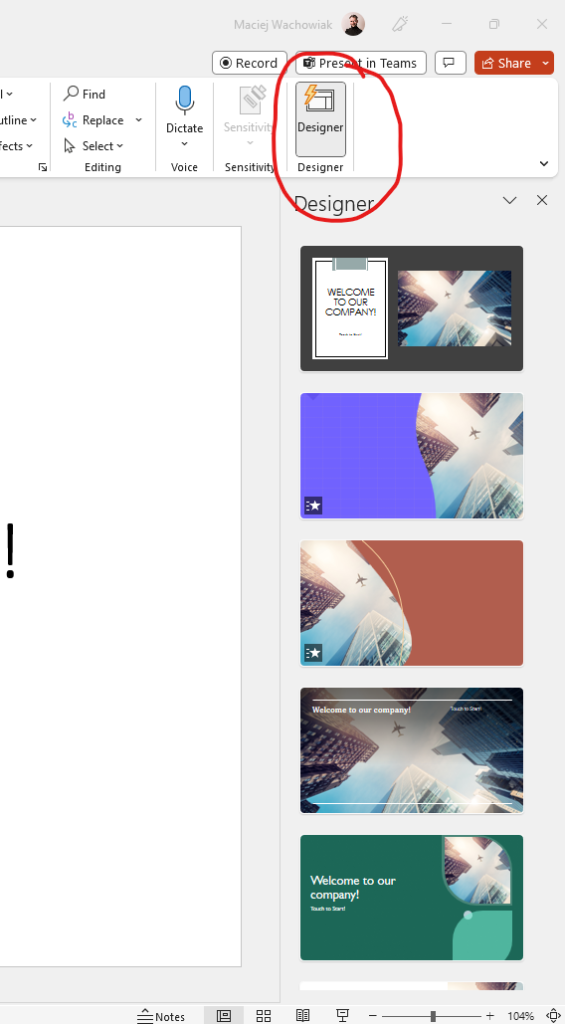
Open designer mode in the upper right part of the screen

Find an animated style (or static) that suits your preferences.
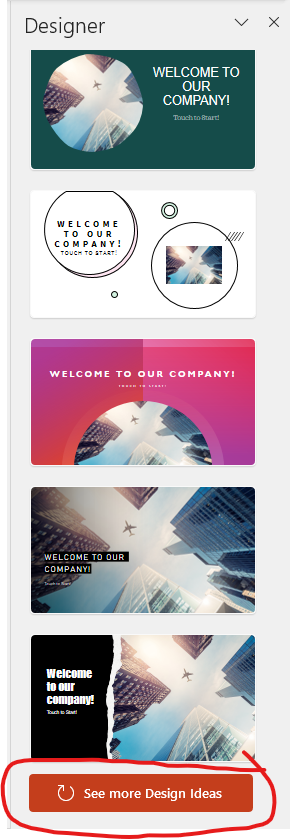
If none of the styles suit your preferences, click on “See more design ideas” at the bottom of the list. Power Point will generate new suggestions for you.

Press on the motif of your choice.
The example I have chosen is located below – it is animated.

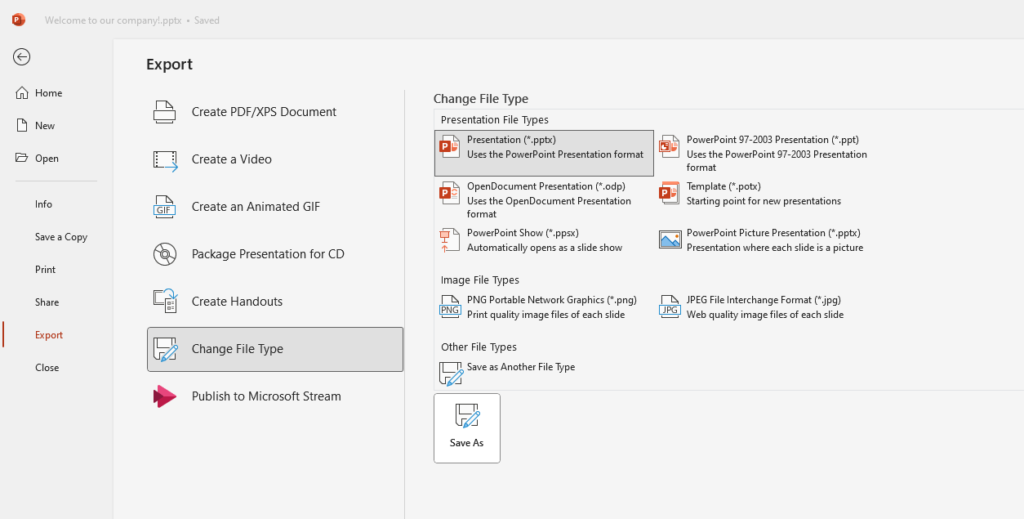
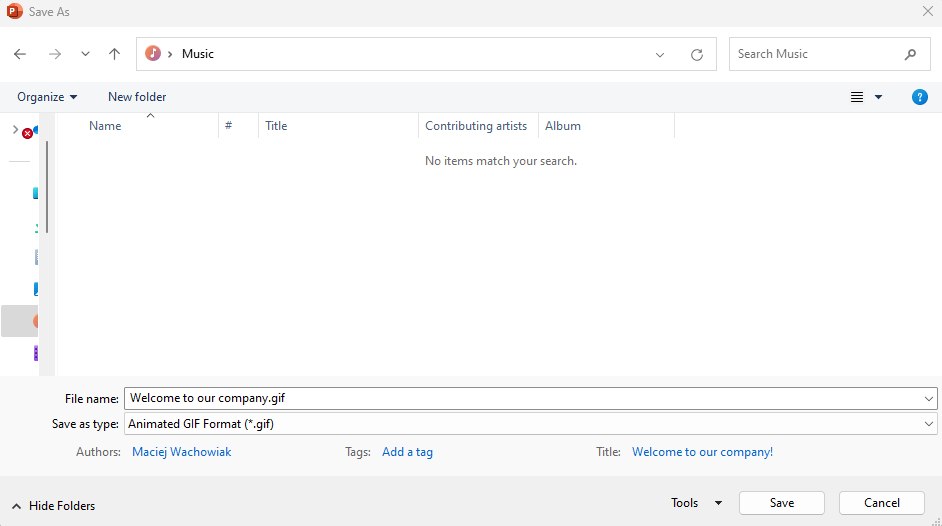
To save the screen as a GIF extension, follow these steps: Press File -> Export -> Change File Type -> Other File Types, then choose a name and select the GIF extension.



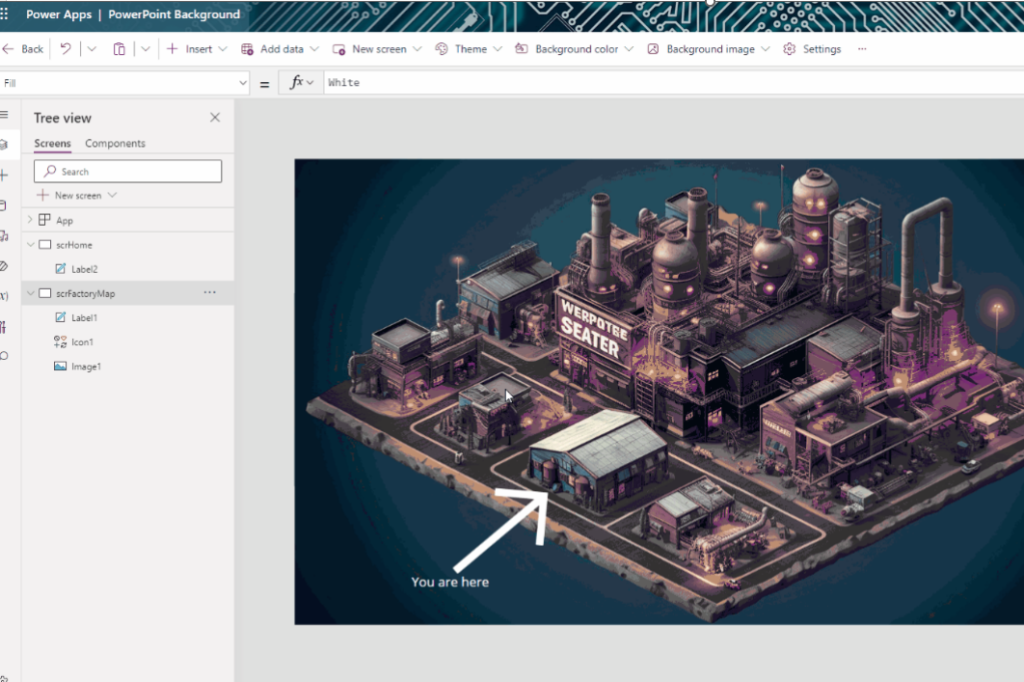
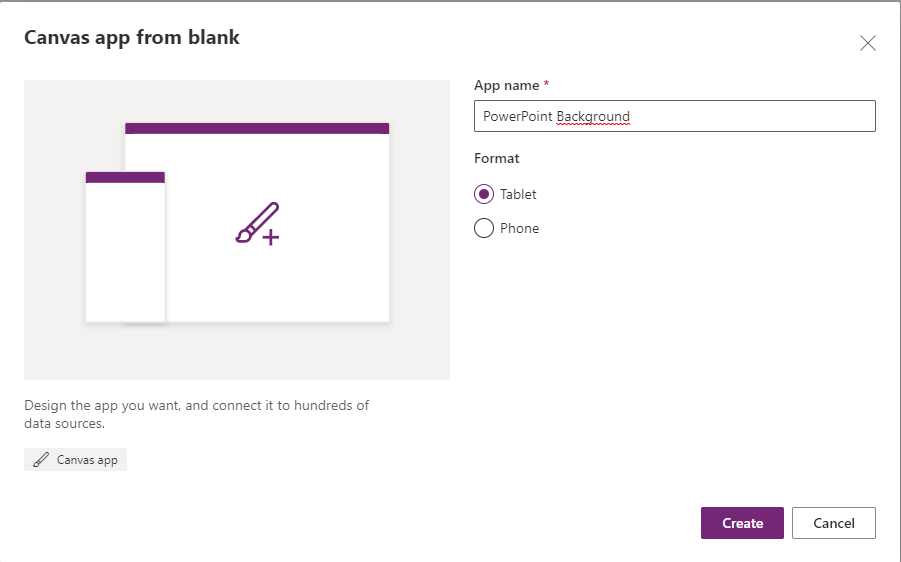
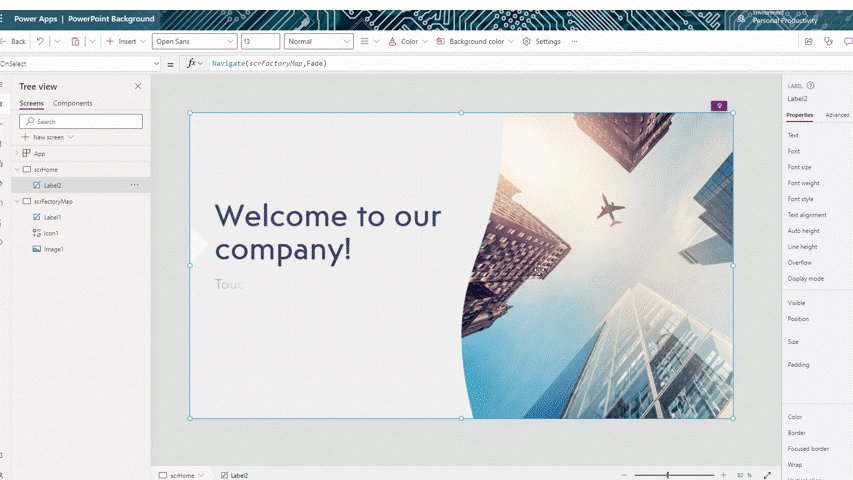
Open Power Apps Maker and create blank App (in my example Tablet mode)

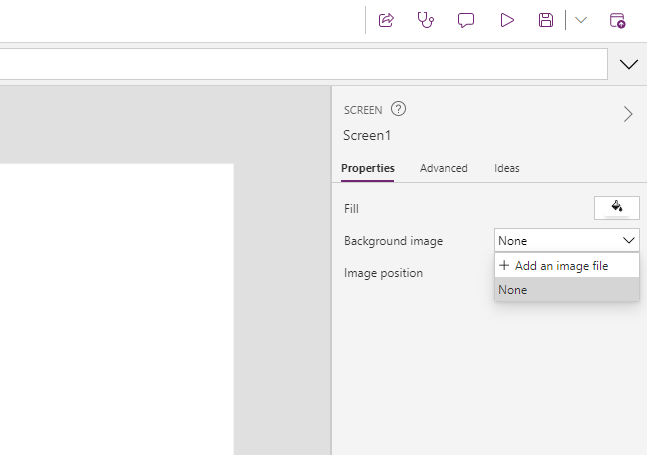
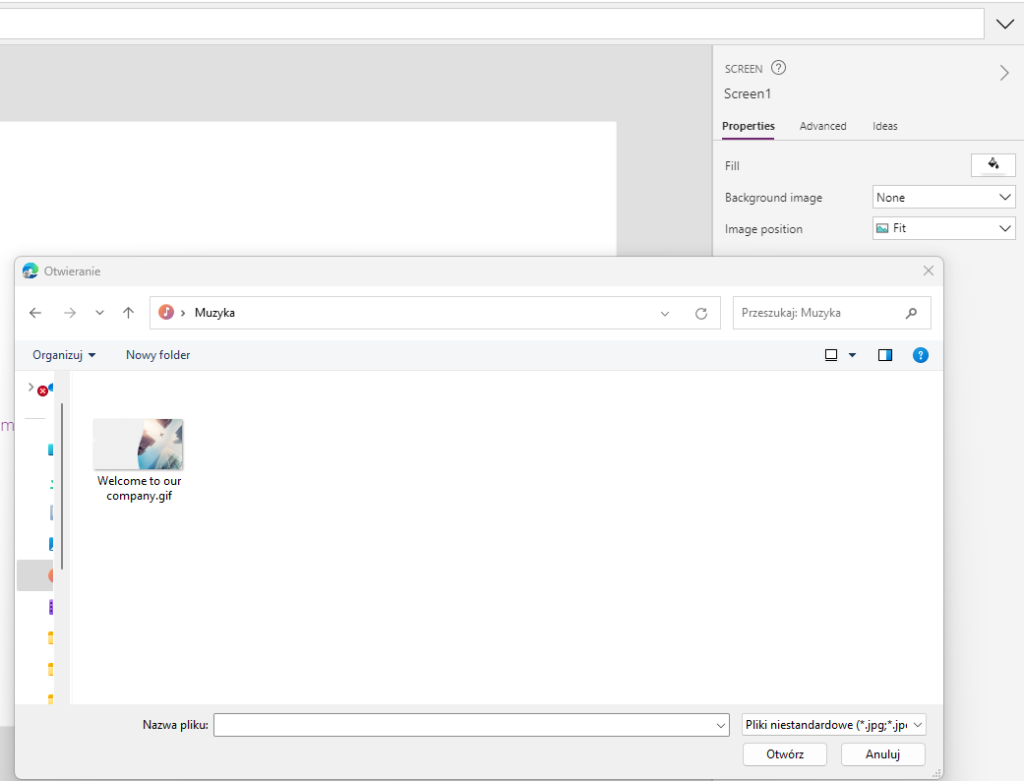
Upload image as a background


Change Image Position to Fit
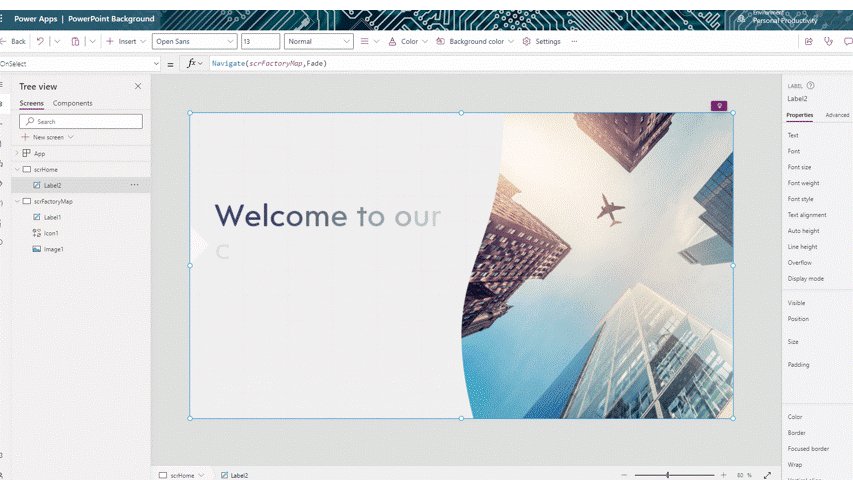
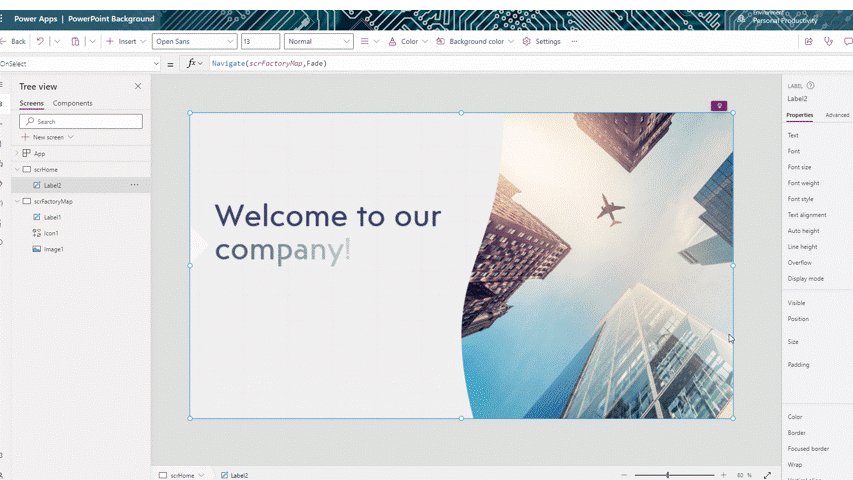
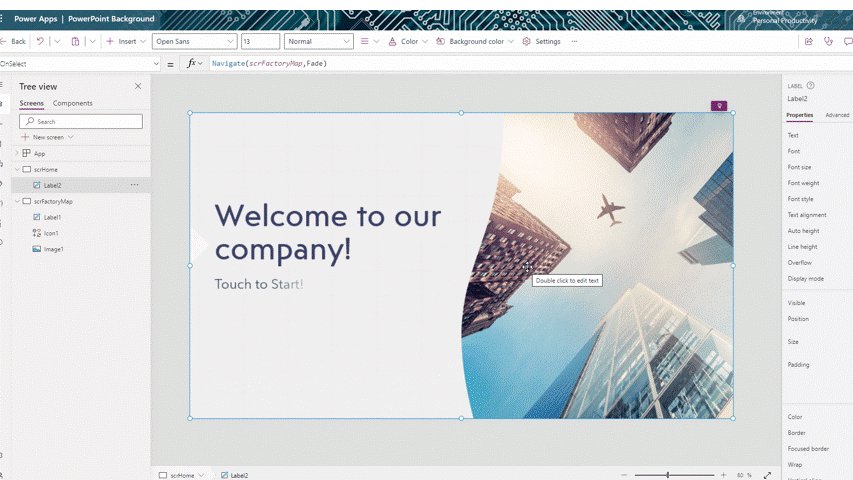
To create a button that spans the entire screen of the application, I used a text label without any text value and maximized its size. In the OnSelect function, I entered Navigate(scrFactoryMap, fade) to navigate to the “scrFactoryMap” screen with a fade transition – it is just an example.

And next screen after OnSelect is scrFactoryMap (generated by AI/Midjourney)