Tldr: You need to create in Photoshop/GiMP or other software image with transparency layer and fit it to your camera component in Power Apps
Before start reading:
Sorry for text mistakes, English is not my primary language.
You should know the basics of GiMP or Photoshop.
As you know a lot of application from App Store/Google Play has really modern and rounded/oval feature for make selfies, documents or other kind of photos. Power Apps does not have this, we can only use an out of the box – quadratic component.
For example selfie feature in Revolut app:

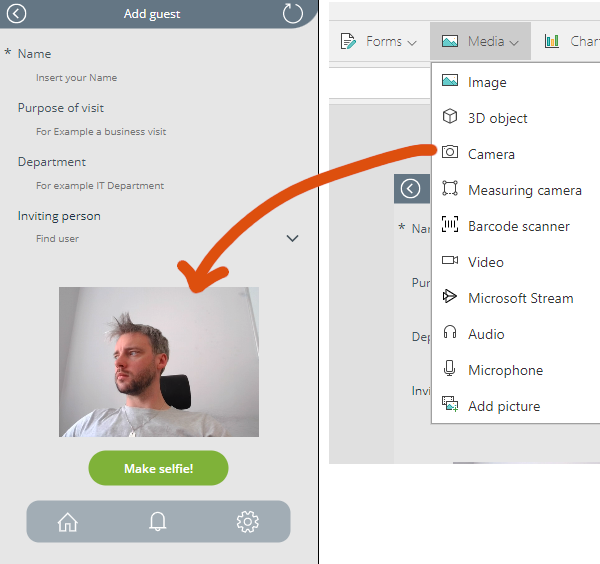
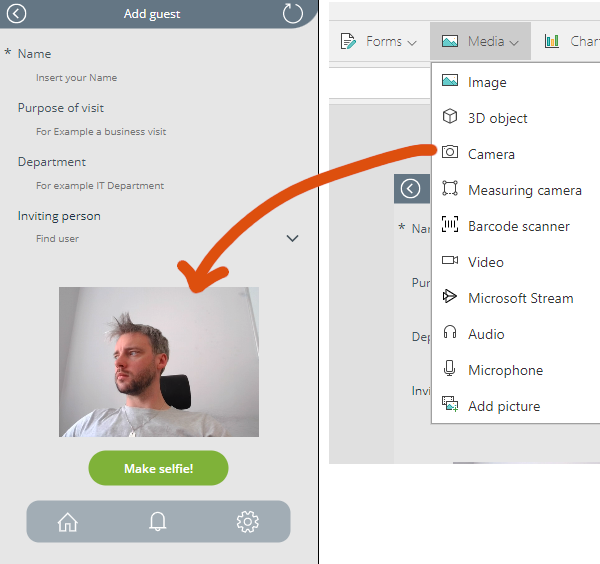
What we can use in PowerApps:

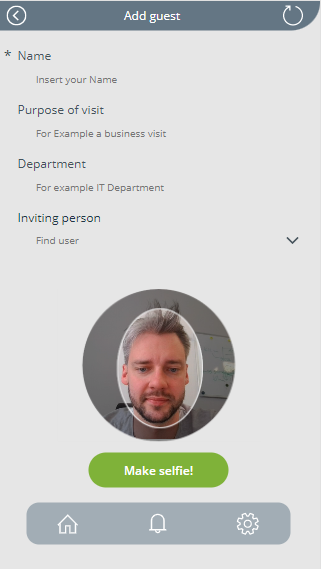
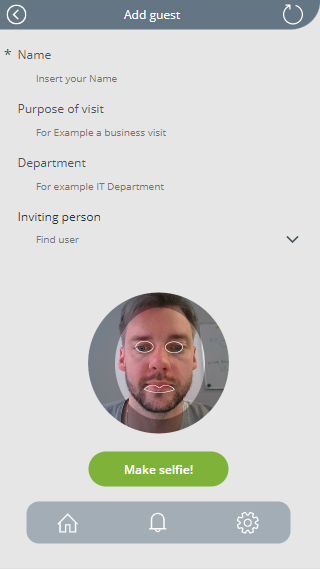
What we want:

Tutorial:
Use GiMP/Photoshop or other software which can save our image with transparent layer (.png) – it is important!

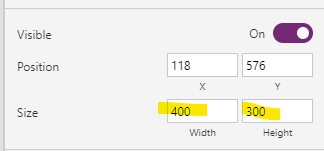
Copy the size of this component

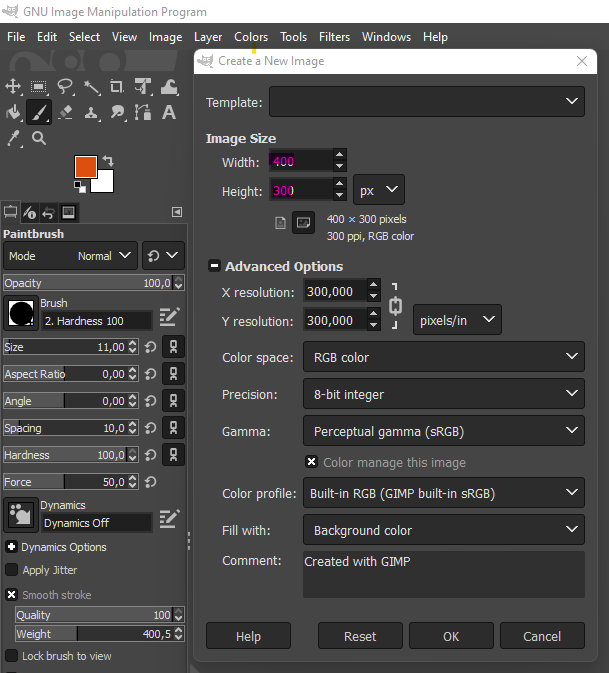
Create new image in GiMP(open source,free)/PS using the same size (in my example 400x300px)

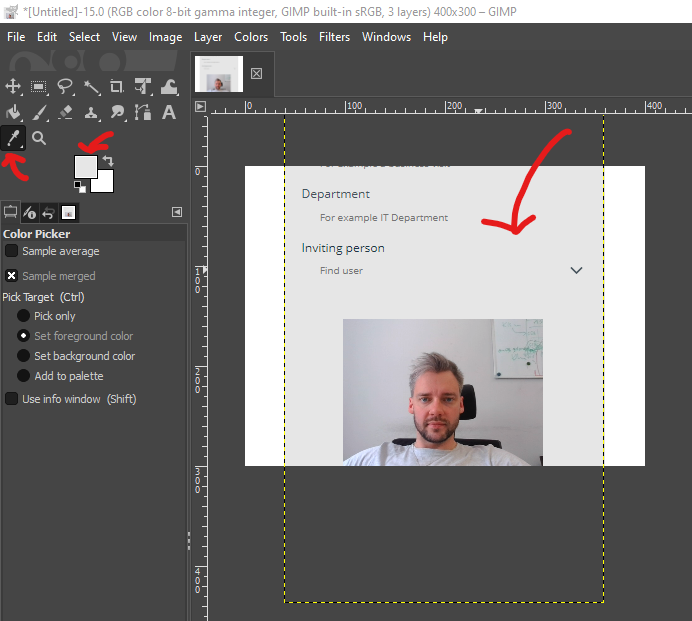
Copy some of our application background and insert it to our new image in GiMP (we need to know our background color). Use Color Picket Tool.

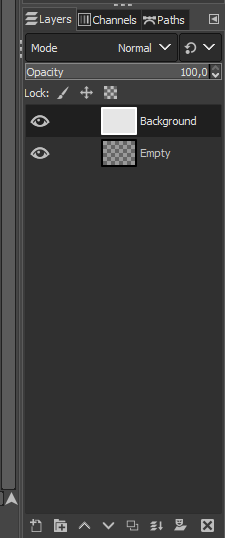
If you have background color remove copied layer. Fill the new layer using this color. Remember you should have transparency layer behind background.

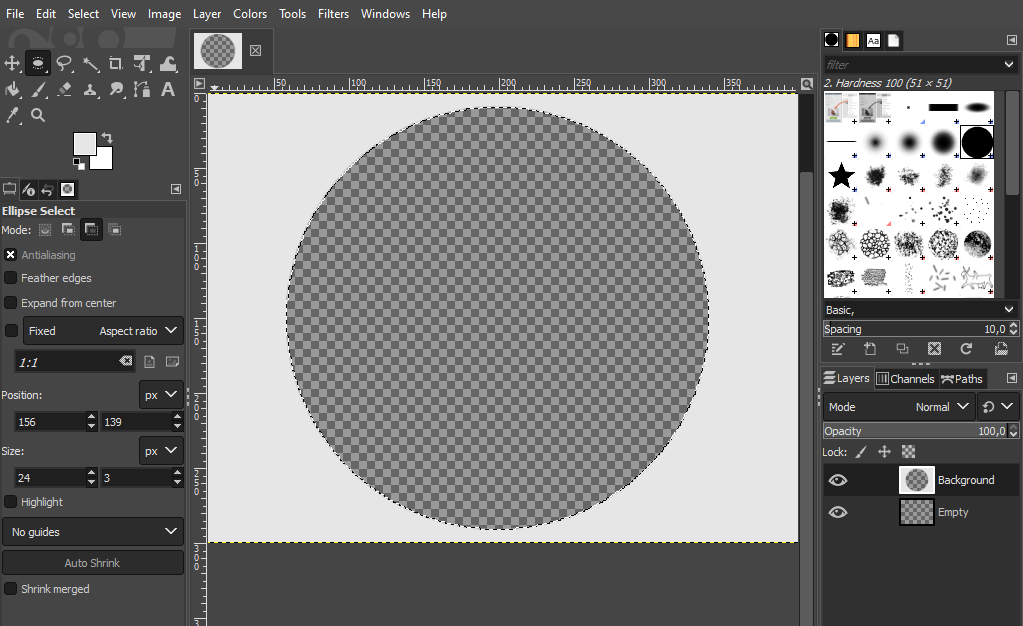
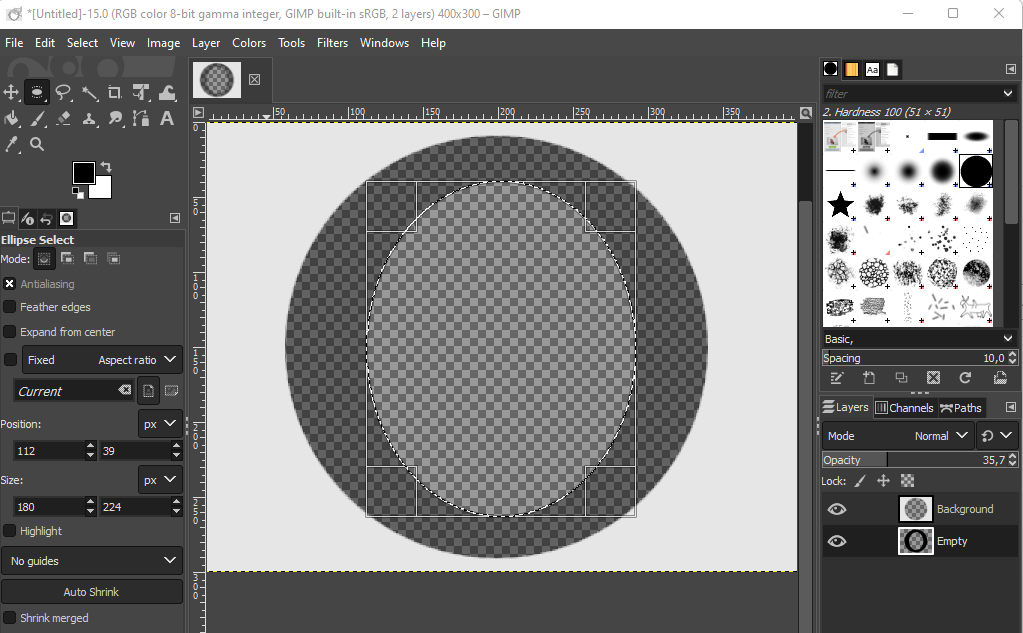
Use Ellipse Selection Tool and select circle as you want on background layer (press left shift if you want to have proportion X and Y), then delete the selection.

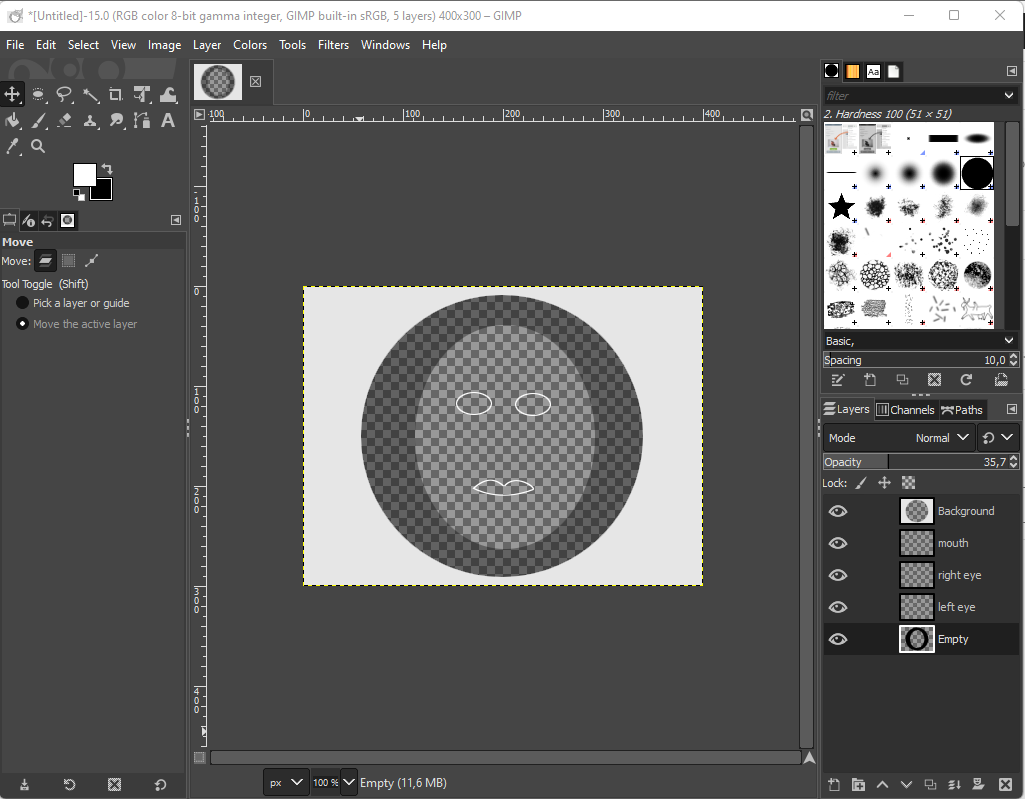
Fill the empty layer black color using Bucket Fill Tool and change opacity on 35-60%. Then using Ellipse Selection remove on Empty layer new oval – it’s up to you what shape.

You can add additionally eyes, nose or mouth icons if you want maximum precision.

Export image as .png (.jpg ignores transparency) and import it to our Power Apps project using Media button. Now you must just insert our image on screen with camera component. Set the same size (my example 400x300px) and fit position manually.

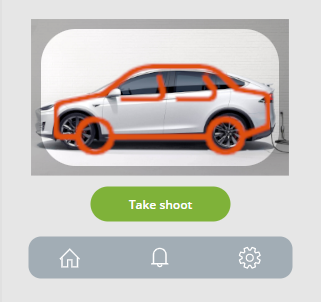
Other examples:

Good luck!