To enhance the visual appeal of our application, we can implement an animated splash screen, which could, for instance, display our organization’s logo. Similar techniques are used in computer games, movies, and mobile applications. This effect should be very brief so as not to impact user frustration.
So, let’s get started. In today’s tool, we’ll use the highly useful platform Canva.com
Open the website and sign in. Registration is free, and you can also use basic features without any extra charges.

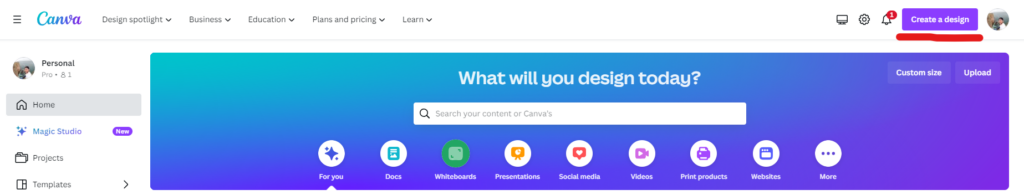
After logging in, click on Create a design.

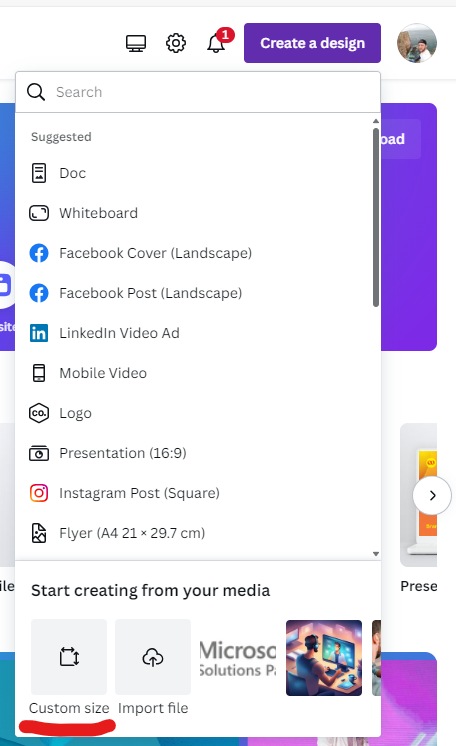
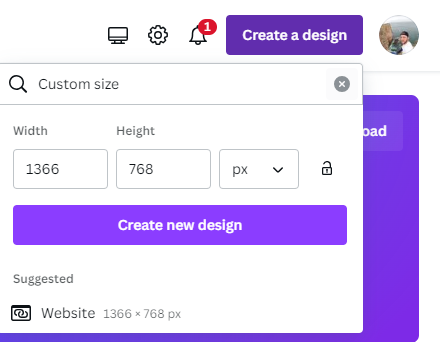
Select Custom size

Download the size of your application. In my case, the application is non-responsive and has a size of 1366×768 (tablet).

Enter these values into Canva.

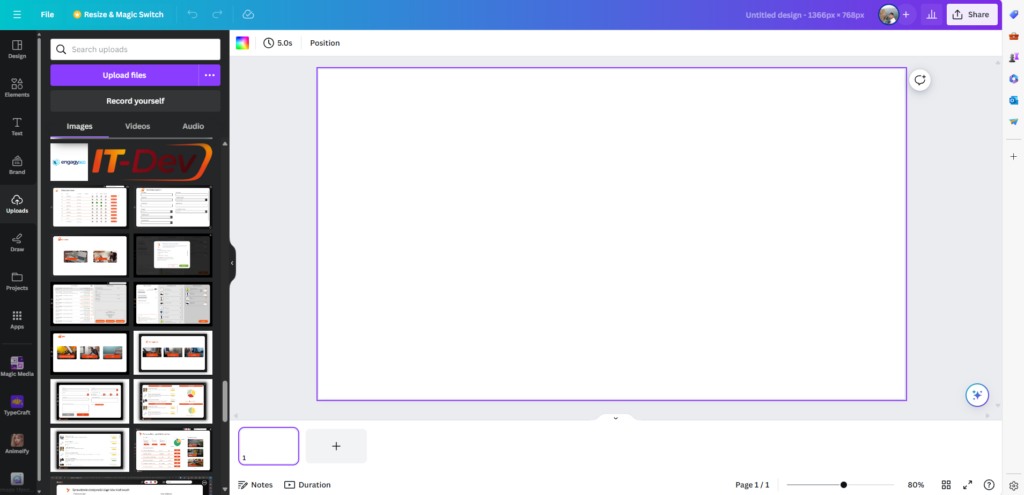
Upload the graphic of your organization (for example). It’s good if it’s in PNG format. Select Upload -> Upload files -> Select your graphic from computer

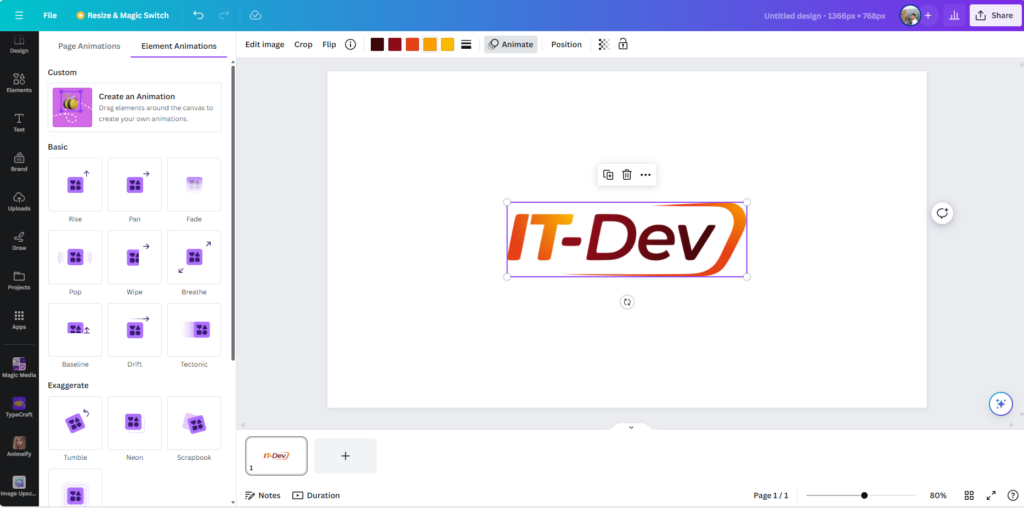
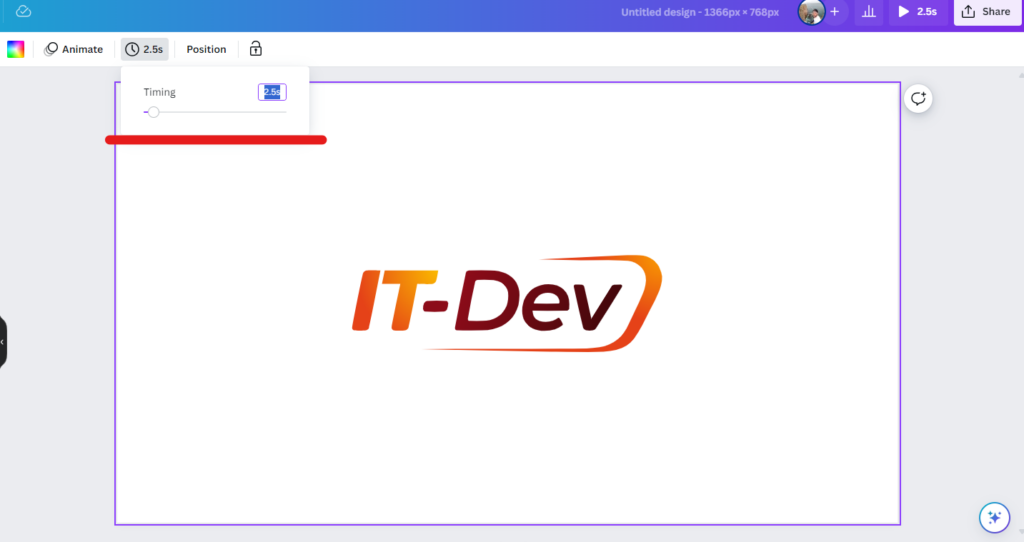
Position the graphic centrally using guidelines, then press Animate

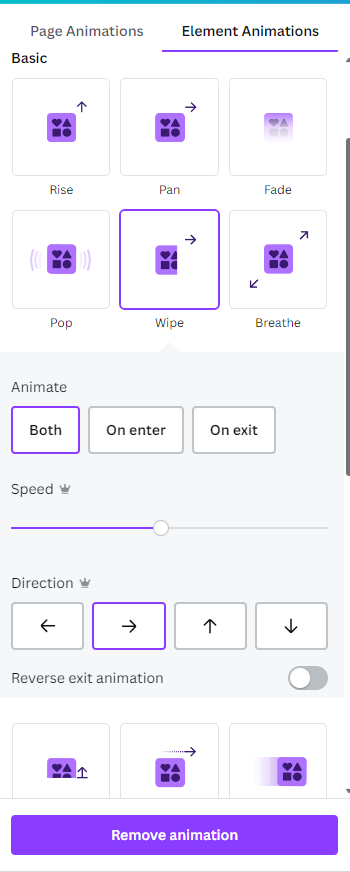
Select the effect that you like the most, then if possible, in the ‘Animate’ tab, choose ‘Both’. Not every effect has a side selection, so it’s optional.

Click on the white area outside the graphic, then at the top of the application, you’ll find information about the animation duration. Personally, I find that a duration of 2.5 seconds is the most optimal.
If you want to preview the effect, click on the Play button located next to the Share button.


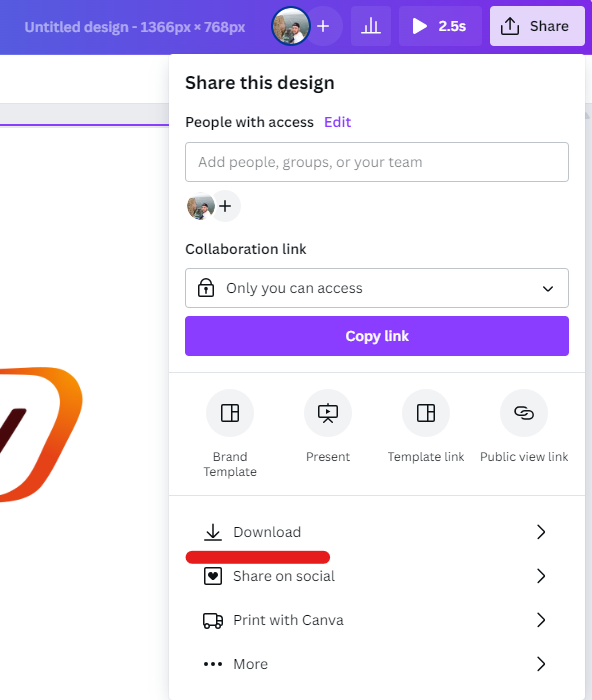
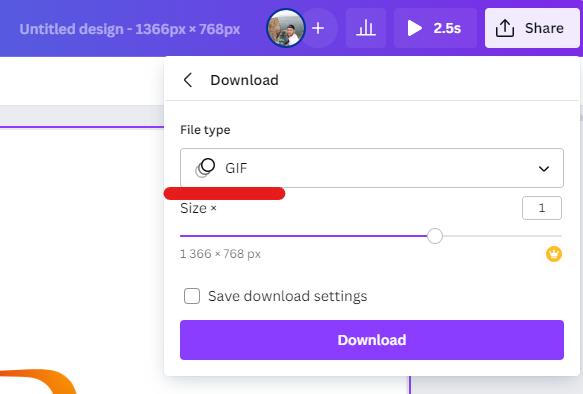
To save your work, click on Share -> Download -> Change File Type to GIF -> press Download.

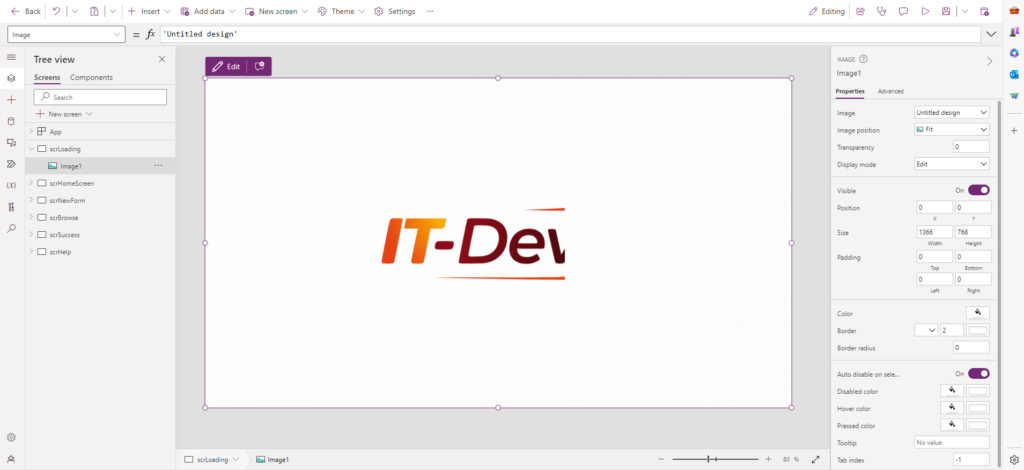
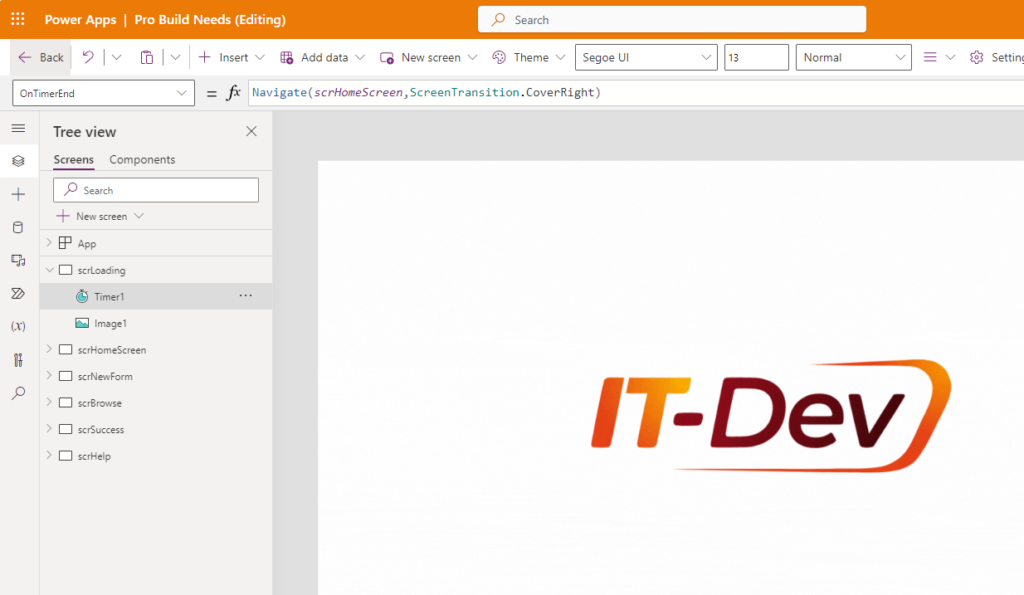
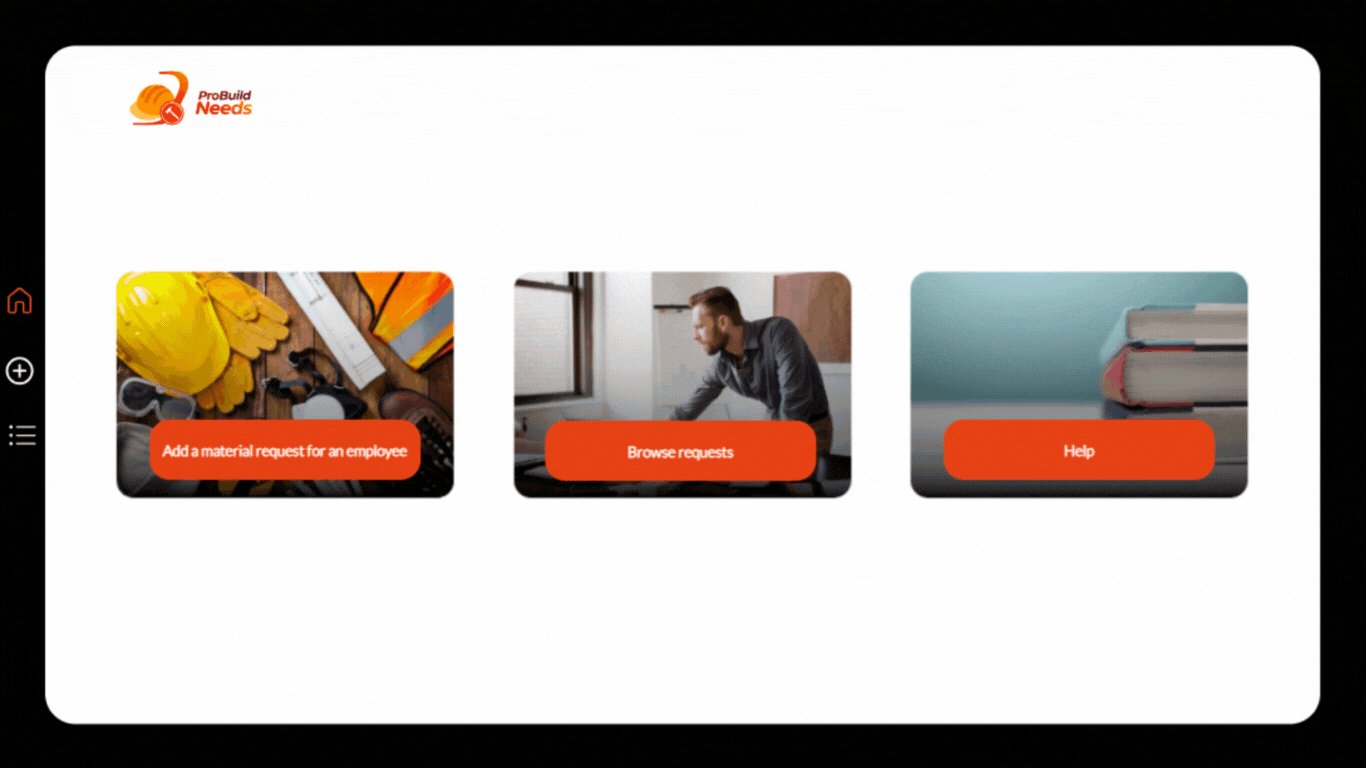
Create a blank screen in the application, name it, for example, “scrLoading“. Add an “Image” control and in the Media tab, add your GIF from the Canva application.

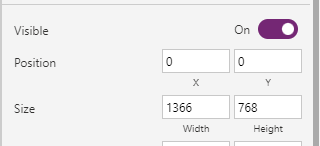
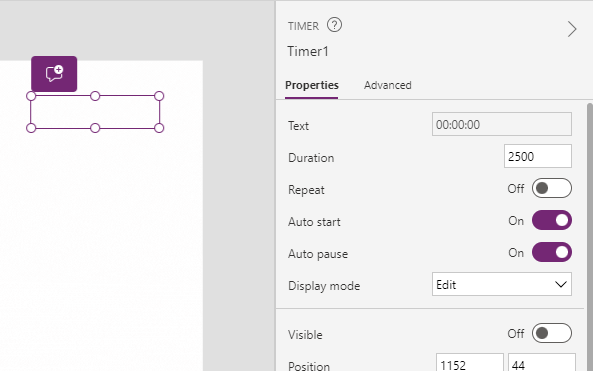
Add a Timer control to the screen you created and configure it with the following settings:
Auto start – On
Duration – 2500
Visible – False.

Go to the advanced settings of the Timer control, select the OnTimerEnd property, and enter the function Navigate(YourScreenName,ScreenTransition.CoverRight) — ScreenTransition.CoverRight is the transition effect and is optional.

____________________________________________________________________________________________
Would you like to benefit from consultations dedicated to Microsoft 365, Power Platform, Azure solutions, or would you like to build your Intranet in a very unique and personalized way? Take advantage of the services of the company I have the opportunity to work for! Our specialized team will certainly be happy to listen to your needs and take care of them!
If you have any questions, feel free to contact us.